Создание динамичного (motion) меню эпизодов
В качестве готовой рамки возьмем созданный нами ранее шаблон для статичного меню, так как подготовка шаблонов для динамичного меню абсолютно ничем не отличается от подготовки шаблона к статичному меню. Разница возникает потом - вместо статичных изображений в окнах шаблона будут показываться видеоклипы.

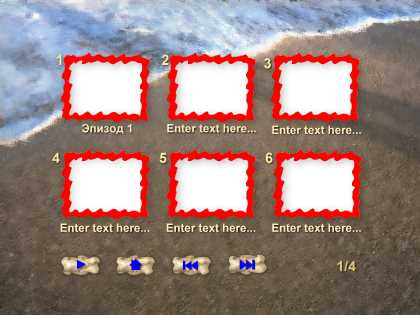
Предварительно отключим слои, на которых у нас были нарисованы subpicture и, тем самым внешне фактически вернемся к оригинальному меню из шаблонов от DVD Workshop.

Обратите внимание на белые прямоугольники, которые были в этом шаблоне и которые мы раньше не удалили. Теперь они нам пригодятся (они есть во всех шаблонах меню от DVD Workshop). Инструментом Pick Tool выделите верхний левый белый прямоугольник и затем инструментом Fill Tool залейте белый прямоугольник чистым синим цветом (B=255, R=0, G=0).

Повторите эту операцию для всех окошек меню. В результате получим такой шаблон:

Теперь изменим командой Format/Image size размер шаблона с 768х576 на 720х576, (напоминаем, что галку Keep aspect ratio надо обязательно снять). Сохраним полученное изображение как .bmp файл.
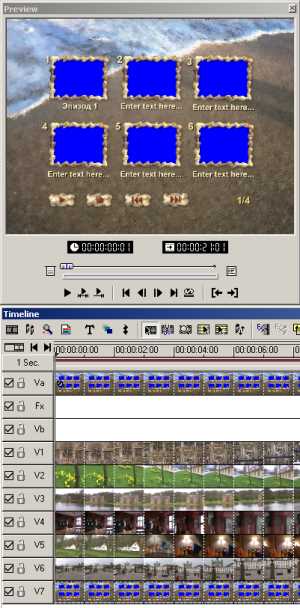
Запустим видеоредактор Ulead MediaStudio Pro 7.0. Откройте в нем новый проект. Проверьте настройки нового проекта и увеличьте количество оверлейных дорожек (Overlay tracks) до 7. На оверлейные дорожки с V1 по V6 положите те клипы, которые по вашему плану должны проигрываться в окошках нашего динамичного меню. Для удобства клип для первого окошка лучше положить на V1, для второго на V2 и т.д. Шаблон (полученный ранее .bmp файл) для меню положите на дорожку V7 и (обращаем ваше внимание на этот факт) на дорожку Va. Потом мы увидим, почему шаблон вводится в проект на две дорожки вместо одной. На экране возникнет такая картина:

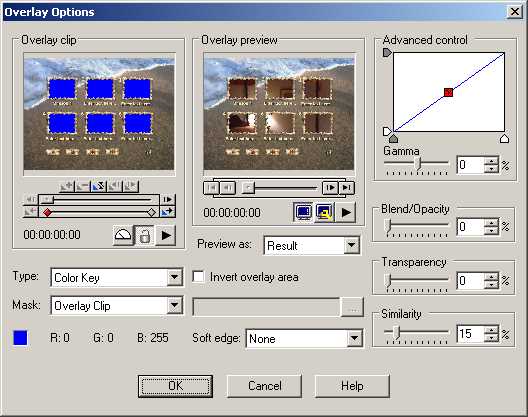
Щелкнем мышью по дорожке V7 и далее по правой кнопке мыши выберем Overlay Options. В появившемся диалоге щелкнем мышью по любому из синих прямоугольников. Они станут прозрачными, но не полностью. Подбором параметра Similarity сделаем прямоугольники полностью прозрачными. Как правило, значение Similarity получится не более 15. В результате мы получим такую картинку:

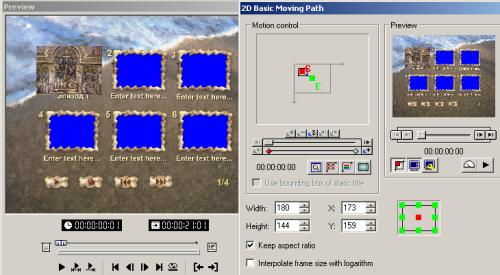
Сейчас во всех окошках можно увидеть только фрагменты одного кадра одного клипа, а именно клипа на дорожке V6. Начнем настройку проекта с клипа на дорожке V1. Бросим на этот клип Moving Path 2D Basic, уменьшим размер кадра ровно в 16 раз (отметив параметр Keep aspect ratio, конечно), или, что тоже самое, каждую сторону кадра в 4 раза до 180х144 и наложим мышью, двигая клип за точку S, на первое окошко меню картинку клипа. Никакой особой точности здесь не требуется, поскольку ни один зритель на таком маленьком по размеру изображении не определит его истинный центр. Важно, чтобы рамка окошка просто была полностью закрыта. Результат показан на рисунке ниже:

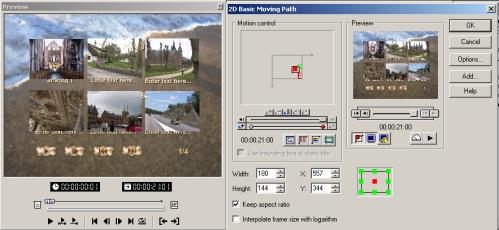
Теперь, надеемся, вам стало понятно, зачем шаблон меню положен и на дорожку Va. Если бы мы так не сделали, то совмещение клипа и шаблона пришлось бы делать вслепую. Скопируем настройки для первой ключевой точки в последнюю командой копирования ключевой точки и нажмем ОК. Работа с первым клипом закончена. Очевидно, что все эти действия занимают не больше пары минут. Проделаем те же операции для клипов на дорожках V2-V6. Результат уже на клипе V6 будет таким:

Сейчас пришло время просмотреть результат. Мы настоятельно рекомендуем сделать это на телевизоре, поскольку только на нем вы сможете заметить возможный брак. Результат в окне предварительного просмотра редактора будет выглядеть так:

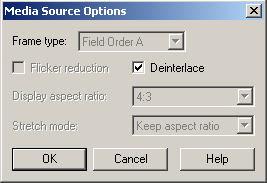
Если при просмотре на телевизоре какие-то клипы будут "мерцать", поскольку мы существенно уменьшили размеры кадров, примените к этим клипам операцию удаления одного поля, т.е. Deinterlace. Для этого по правой кнопке мыши выберите Media Source Options, поставьте галку у Deinterlace, затем нажмите кнопку ОК:

Вот и все. Создание динамического (motion) меню завершено. Как видите, эта операция не заняла много времени. Разобравшись в этом один раз с помощью настоящей статьи, в дальнейшем вы не будете тратить больше 5-10 минут на такое меню. Subpicture для динамичного меню абсолютно ничем не отличается от subpicture к меню статичному, поэтому никаких дополнительных знаний здесь не требуется.
Результат работы вы можете посмотреть здесь. Вместо клипов, которые были здесь использованы, вы можете применить свои, просто заменив их.
Мы надеемся, что приобретенный опыт поможет вам избежать "боязни" самостоятельного создания меню. Как видите, ничего страшного в этом нет и не имея совершенно никаких художественных способностей, пользуясь двумя распространенными программами, Ulead Photoimpact 8 и Media Studio Pro 7.0, вы легко можете создать профессионального вида меню.
